
Руководство по настройке Visual Studio Code
Введение
Visual Studio Code (VSCode) – это легкий и мощный редактор исходного кода, который работает на вашем компьютере. Он поддерживает JavaScript, TypeScript и Node.js, а также имеет богатую экосистему расширений для других языков и инструментов.
Содержание
- Установка
- Первый запуск и обзор интерфейса
- Основные настройки
- Расширения
- Настройка рабочего пространства
- Горячие клавиши
- Интегрированный терминал
- Интеграция контроля версий
- Отладка
- Дополнительные ресурсы
Установка
Windows
- Перейдите на страницу загрузки VSCode.
- Нажмите кнопку загрузки для Windows.
- Запустите установщик (.exe файл).
- Следуйте указаниям мастера установки.
- Выберите опции для создания иконки на рабочем столе и добавления пункта “Открыть с помощью Code” в контекстное меню.
macOS
- Перейдите на страницу загрузки VSCode.
- Нажмите кнопку загрузки для Mac.
- Откройте загруженный .zip файл.
- Перетащите Visual Studio Code.app в папку Программы.
- По желанию: добавьте VSCode в Док.
Linux
- Перейдите на страницу загрузки VSCode.
- Выберите подходящий пакет для вашей дистрибуции (.deb, .rpm и т.д.).
Первый запуск и обзор интерфейса
При первом открытии VSCode вы увидите:
- Страницу приветствия с быстрыми ссылками на общие команды и недавние проекты.
- Панель активности – левая боковая панель с иконками для различных видов: Обозреватель, Поиск, Контроль версий, Запуск и отладка, Расширения.
- Статусная строка – нижняя строка, показывающая информацию о текущем файле.
- Область редактора – основное место для написания кода.
- Панель – нижняя панель, показывающая терминал, вывод, проблемы и т.д.
Основные настройки
Доступ к настройкам:
- Windows/Linux: Файл > Параметры > Настройки
- macOS: Код > Параметры > Настройки
Рекомендуемые настройки:
- Тема: Файл > Параметры > Цветовая тема.
- Шрифт, Автосохранение, Размер табуляции, Форматирование.
Расширения
Расширения делают VSCode мощным инструментом. Для установки расширений:
- Нажмите на иконку Расширений в панели активности.
- Ищите расширения по названию.
- Нажмите Установить.
Настройка рабочего пространства
Рабочее пространство в VSCode представляет собой одну или несколько папок, открытых в окне редактора.
Откройте папку: Файл > Открыть папку.
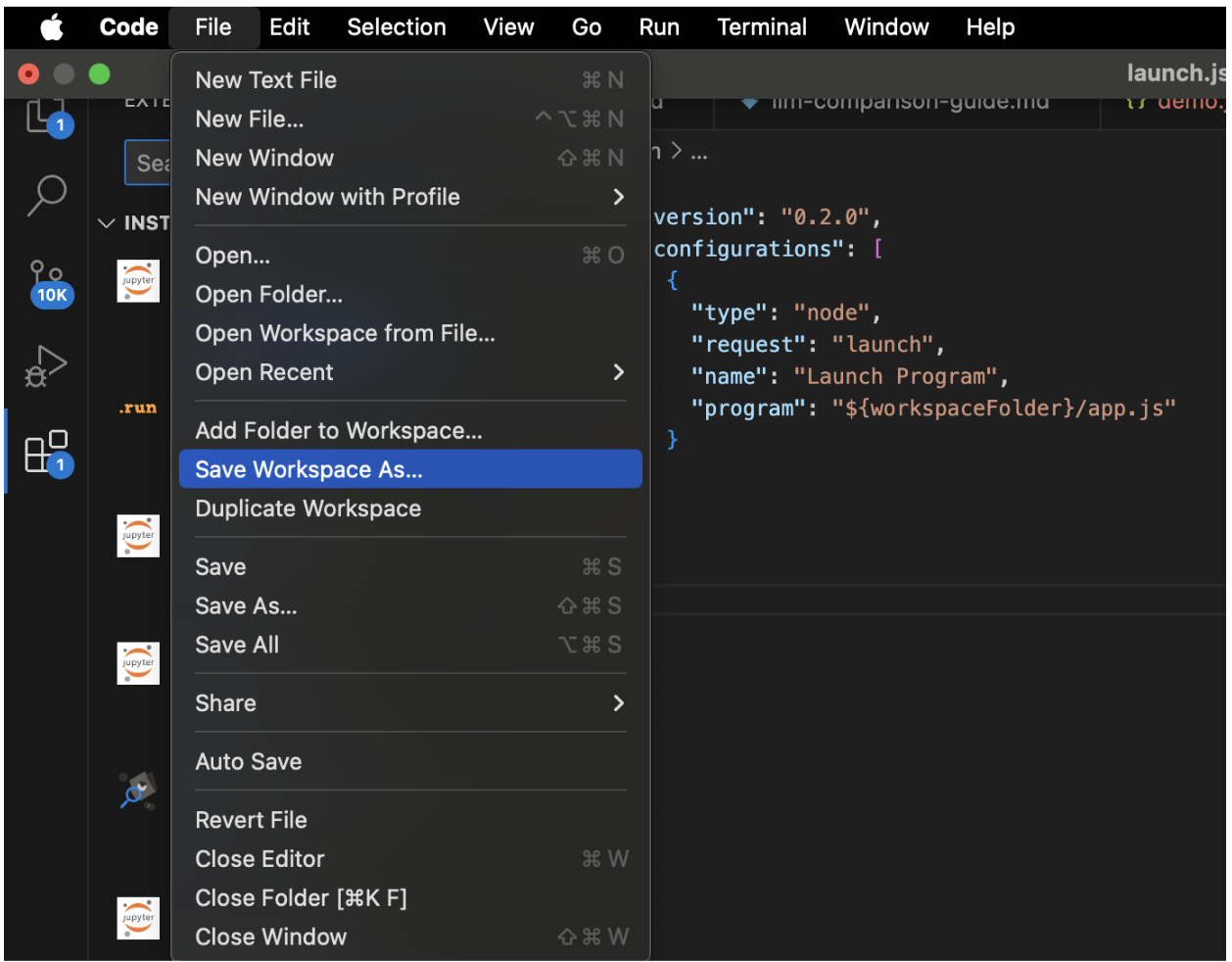
Сохраните рабочее пространство: Файл > Сохранить рабочее пространство как…
Горячие клавиши
Вот некоторые из наиболее важных горячих клавиш:
- Ctrl+P: Быстрое открытие файла.
- Ctrl+Shift+P: Показать палитру команд.
- F5: Начать отладку.
- Ctrl+`: Переключить терминал.
Интегрированный терминал
VSCode включает интегрированный терминал. Откройте его через меню Вид > Терминал.
Интеграция контроля версий
VSCode имеет встроенную поддержку Git. Инициализируйте репозиторий, нажав на иконку контроля версий.
Отладка
Настройте отладку для вашего проекта, создав конфигурацию запуска:
- Нажмите на иконку Запуска и отладки.
- Создайте файл launch.json.
- Выберите среду выполнения.
- Установите точки останова и начните отладку, нажав F5.
Дополнительные ресурсы
Заключение
Изучите, как технологии искусственного интеллекта могут изменить ваш подход к работе, включая использование Visual Studio Code. Найдите процессы, которые можно автоматизировать, и определите ключевые показатели эффективности для оценки воздействия ИИ на бизнес. Для получения помощи по управлению ИИ в бизнесе свяжитесь с нами по адресу hello@itinai.ru.